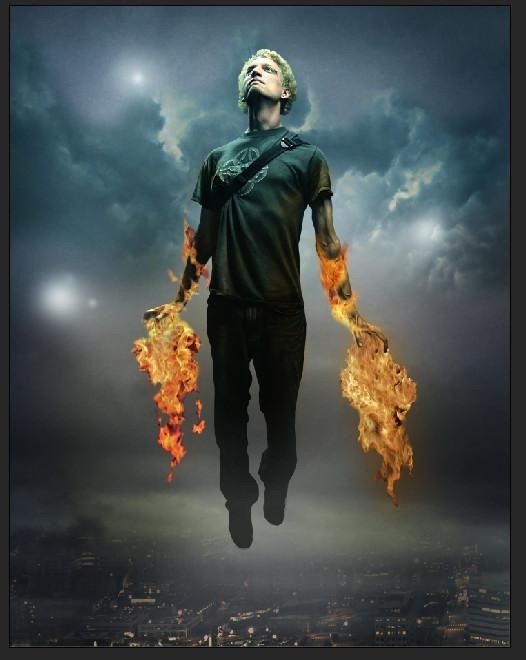
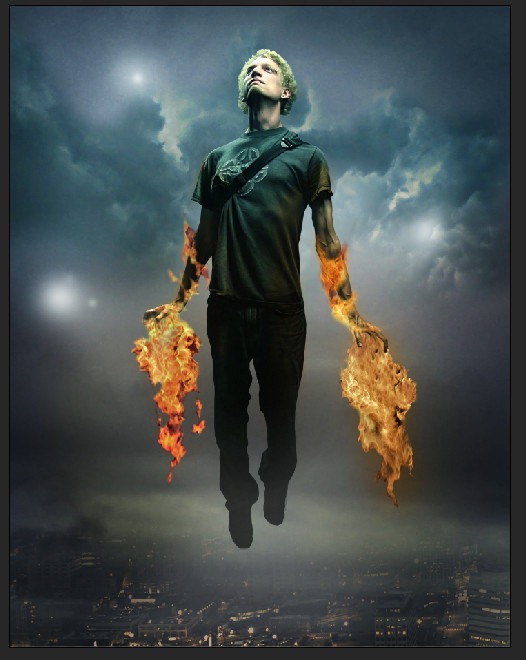
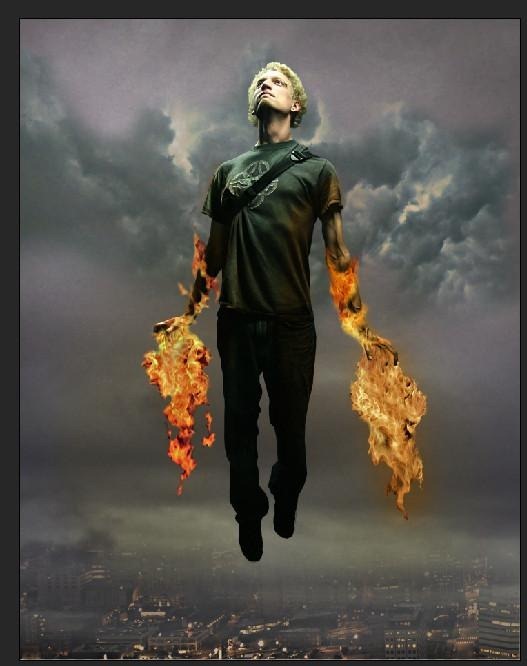
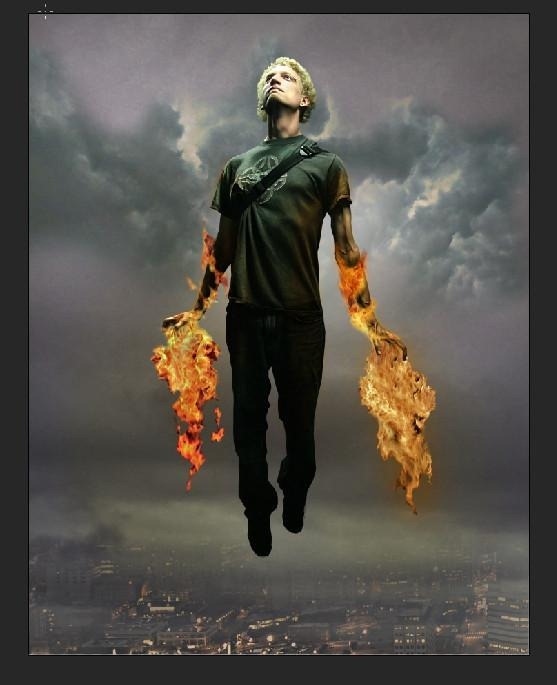
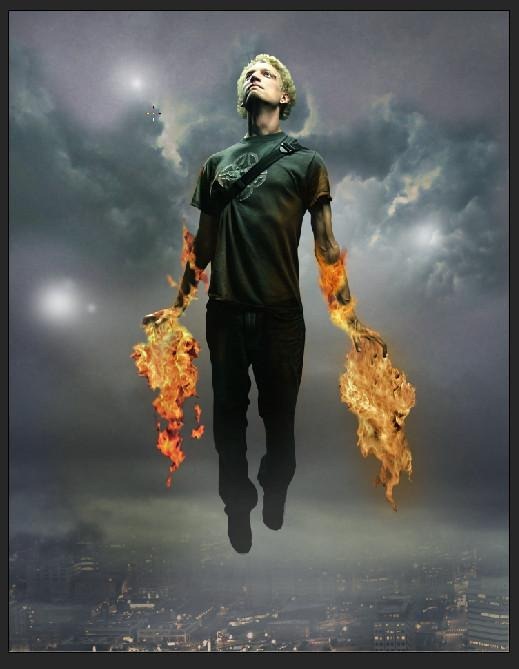
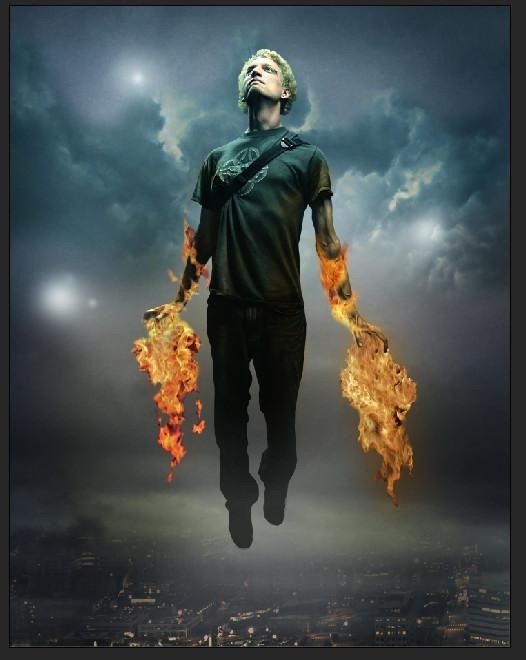
Gambar Hasil Akhir

Cara Membuat Efek Api Pada Photo Model di Photoshop
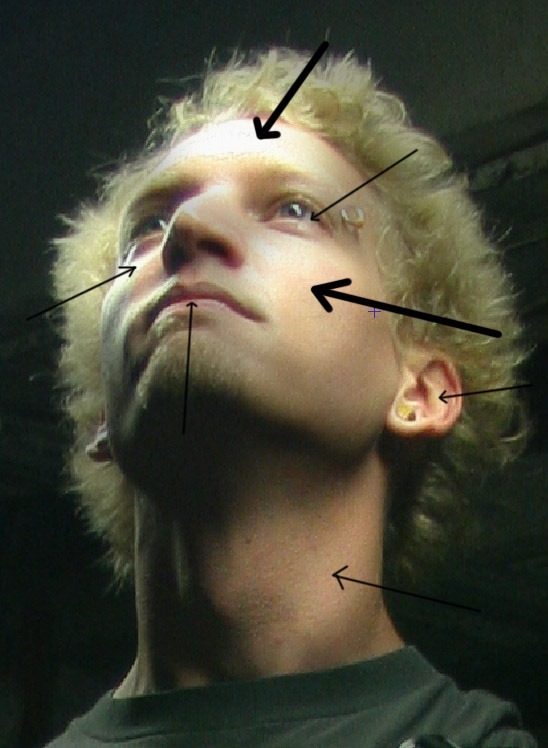
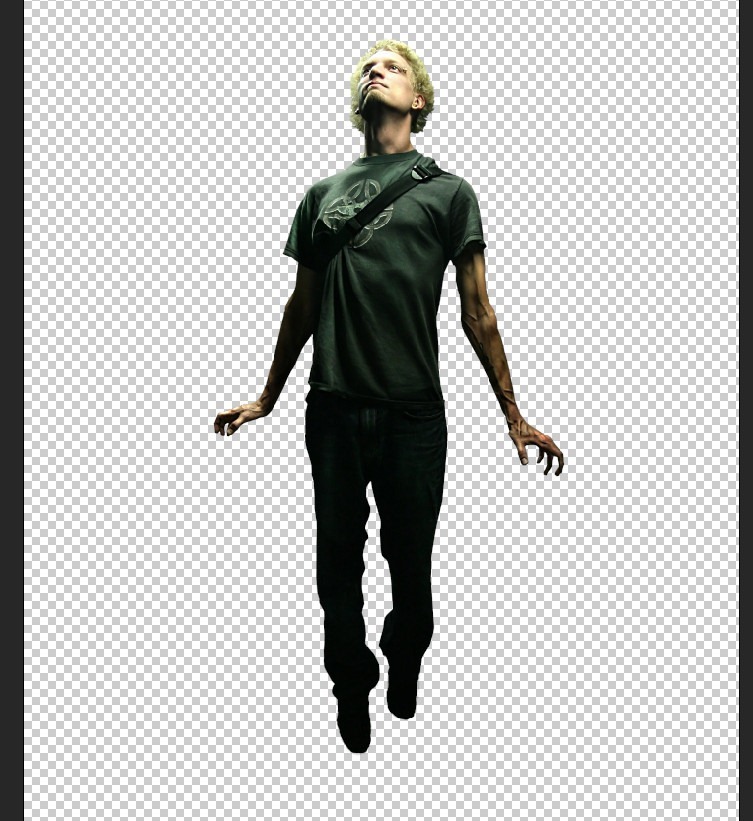
Step 1 – Select your imageLoad gambar yang ingin Anda memanipulasi (File > Open).


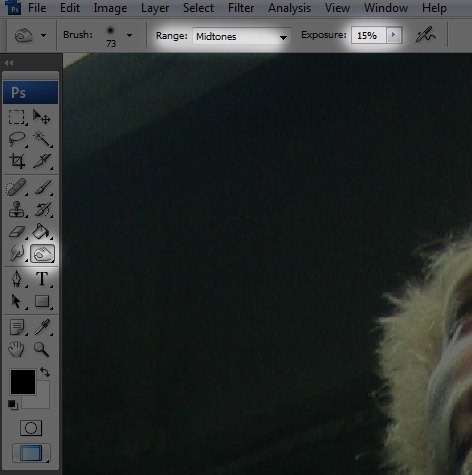
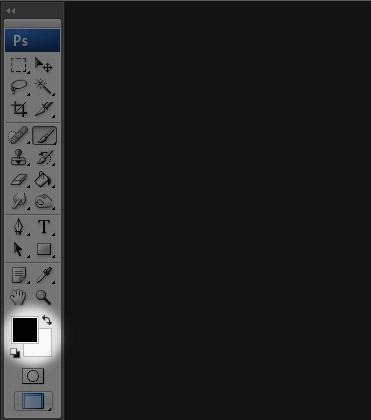
Step 2 – Accentuate the shadowsPilih Burn Tool seperti pada pengaturan di bawah ini.
Range: Midtones
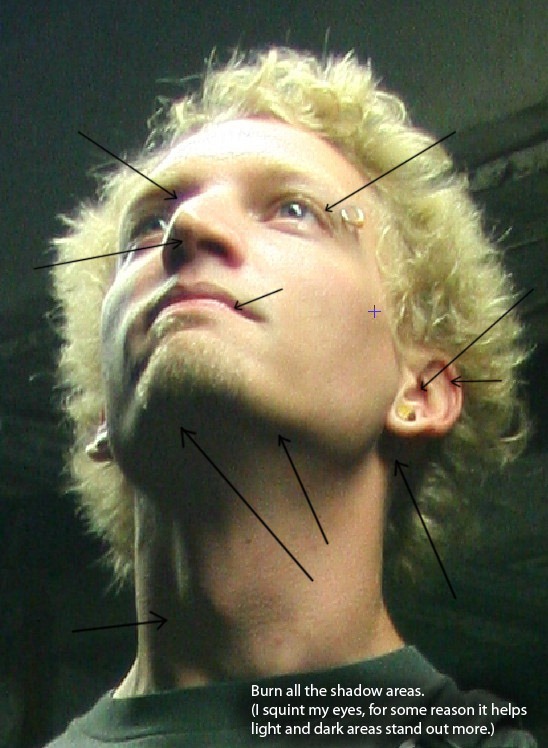
Exposure: 15%Pilih Burn area seperti pada gambar – lakukan di daerah alis, dagu, hidung, dan bagian belakang leher. Sesuaikan ukuran kuas agar sesuai dengan ukuran bayangan yang ingin anda gambar.


Step 3 – Accentuate the highlightsPilih tool Dodge dan hindari daerah yang terkena cahaya/terang – seperti dahi dan pipi. Semakin rinci Anda melakukanya , semakin baik efek gambar akan terlihat.

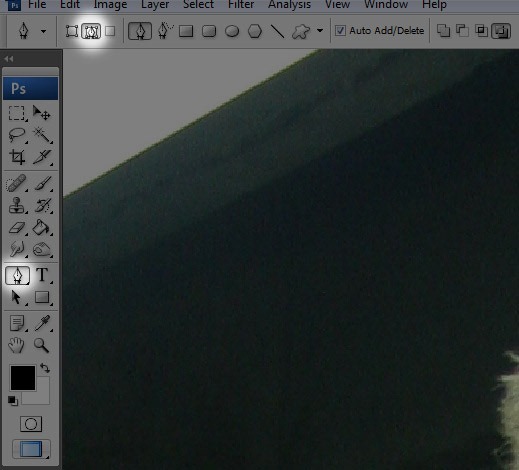
Step 4 – Create a pathSelect the pen tool and select “Paths.”

Zoom bagian gambar agar dapat membuat garis dengan lebih rinci.

Setelah Anda menyelesaikannya, (Klik kanan + Pilih ‘Make Selection). Copy gambar (Ctrl + C).

Step 5 – Create a new layerBuat layer baru dan paste gambar yang sudah di copy tadi ke layer baru (Ctrl + V). Gandakan gambar, untuk berjaga-jaga. Buang atau sembunyikan saja gambar asli Anda.



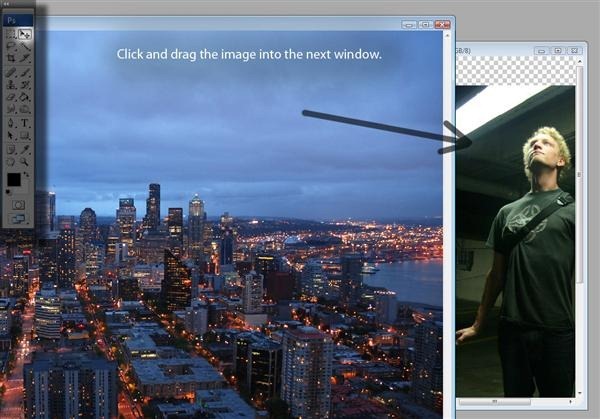
Step 6 – Buka backgrond gambarMuat gambar untuk latar belakang Anda. Pilih sebuah gambar yang sesuai dengan keinginan dan drag ke dalam jendela yang sama sebagai subyek Anda.

Step 7 – Buka Gambar Yang Di EditLoad gambar untuk efek. Dalam tutorial ini, kita akan menggunakan api. Tarik gambar api yang tersedia ke dalam jendela yang sama sebagai subyek Anda.


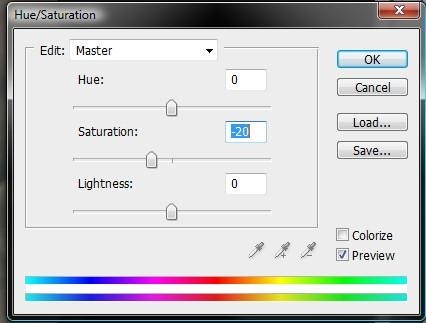
Step 8 – Bermain WarnaUntuk mencocokkan warna latar belakang untuk subjek Anda, atur Hue dan Saturation (Image> Adjustments> Hue dan Saturasi) ke pengaturan berikut.
Hue: 0
Saturation: -20
Lightness: 0

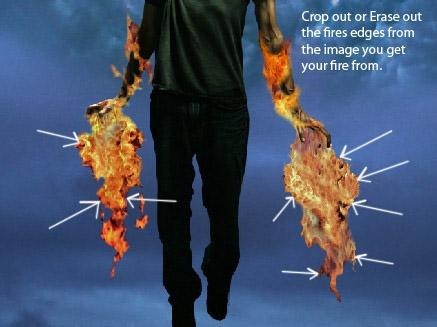
Step 9 – Warping gambal
Warp (Edit> Free Transform> Warp) bentuk sehingga menggunakan tool warp sampai api terlihat pada gambar.

Step 10 – Mengedit ApiPilih layer api dan pastikan dipasang di atas lapisan dengan subjek/model.

Gunakan Eraser Tool untuk menghapus daerah sekitar api. Dengan cara ini, akan menunjukkan api sesuai dengan tangan pada model.

Step 11 – Menambahkan Layer MaskKlik “Tambahkan Layer Mask” di bagian bawah Palette Layers. Pilih tool kuas dan mengatur warna foreground menjadi hitam.


Pastikan Anda memilih lapisan mask untuk bekerja .

Sekali lagi, pastikan lapisan api berada di atas lapisan gambar, pilih mask api.

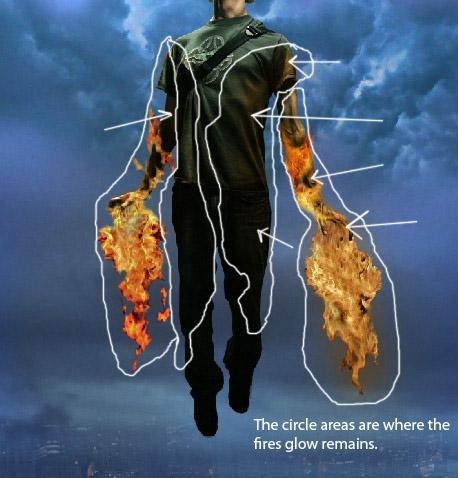
Gunakan alat Eraser untuk menghapus beberapa api jauh untuk mengekspos lengan.

Step 13 – Menambahkan Cahaya Pada ApiBuat layer baru di atas gambar Anda. Atur warna foreground menjadi kuning atau warna yang cocok dengan api.

Pastikan layer baru dipilih dan memilih Brush Tool. Gunakan Tool Brush untuk melukis sekitar api di mana cahaya dari api akan berakhir.

Menghapus yang diperlukan dan mengubah pengaturan lapisan Anda dengan komposisi berikut ini..
Mode: Color
Opacity: 55%

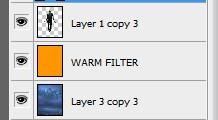
Step 14 – Menambahkan Cahaya Pada APiBuat satu layer baru antara gambar dan latar belakang namain “Filter Warm.” Isilah dengan warna oranye.

ubah warna menjadi.
Mode: Color
Opacity: 36%

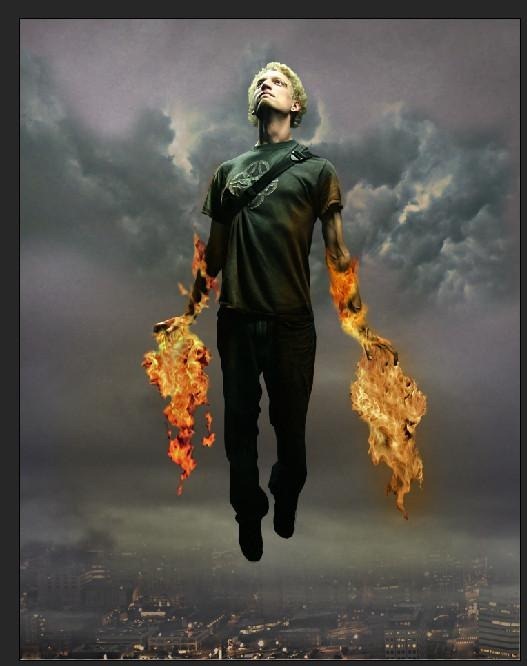
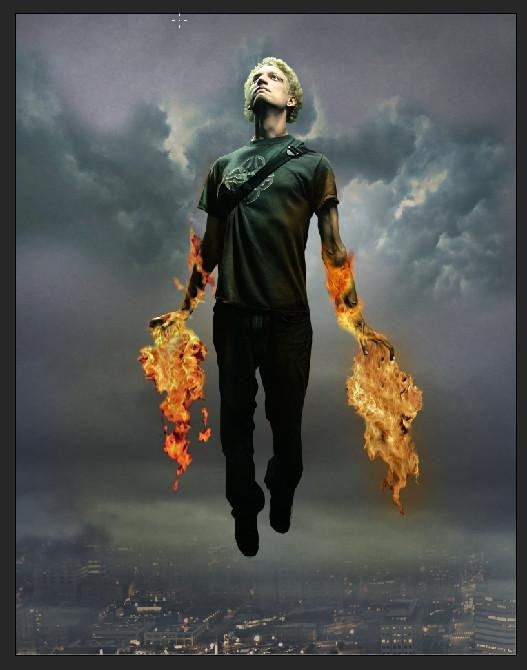
Gambar Anda harus terlihat seperti ini.

Step 15 – Menambahkan Cahaya Pada BackgroundBuat layer baru dan beri nama ”BG Glow.” Pilih Brush Tool dan atur seperti ini.
Brush size: 1350
Opacity: 25%

Pastikan lapisan bernama “BG Glow” dipilih dan cat pada cahaya yang berkabut di area belakang subjek.


Step 16 – Menambahkan CahayaBuat layer baru tepat di atas subjek Anda. nama “Keren Filter” dan isi dengan warna biru. Untuk Mengatur lapisan atur komposisi seperti ini.
Mode: Soft Light
Opacity: 34%


Step 17 – Menambahkan efek redupBuat layer baru dan beri nama “Bola.” Pilih Brush Tool dan dengan menggunakan pengaturan berikut ini.
Size: between 97-200
Opacity: approximately 50%brush di atas dan di bawah kaki subjek. Ini akan membuat sedikit efek “kabut,” jadi jangan berlebihan mewarnainya.


Step 18 – Merubah Warna LangitBuat layer baru dan beri nama terserah anda Pilih Brush Tool dan mengatur warna latar depan untuk cahaya biru “Blue Gradient.”. Gunakan pengaturan berikut .
Size: 1250
Opacity: 53%
Blend Mode: Soft Light


Berikut adalah gambar sebelum dan setelah menambahkan warna gradient biru.


Step 19 – SofteningBuat layer baru di atas semua layer lain dan berinama.” Isi lapisan hitam dengan Tool Paint. Kemudian pilih Eraser Tool dengan pengaturan berikut.
Blend Mode: Soft Light
Opacity: 69%hapus area di gambar di sekitar subjek.

Step 20 – Hasil Akhir

Thanks To: Sumber
(?•_•)? Backlink Subhanosuke Blogs™
| URL |
| Code For Forum |
| HTML Code |













2 comments
berhasill gan tutorialnya, mksh yaa ^^
mmpir" juga yaa gan di blog ane
thank,s for toturial....
Post a Comment - Back to Content
Jika Anda Seorang Blogger Sejati maka Berkomentar lah.. Untuk Memberi Komentar atau kritikan tentang Blog Saya..
Tata Cara Berkomentar Yang Baik..
1.Berkomentarlah dengan kata-kata yang sopan
2.No SPAM, SARA atau P*RN
3.Saya Membiarkan Semua Orang Untuk Berkomentar di blog ini Untuk Blogwalking / Mencari Backlink bisa Menggunakan OPENID URL dan NAME/URL . Tidak Disarankan Menggunakan Anonymous dan komentar tersebut akan Di Hapus.
Jadi Berkomentar lah Yang Baik
^_^